
使用編輯器做wordpress表格時,你會發現如elementor基本版或其他編輯器沒有表格功能。
WordPress表格產生器,就顯得很重要了。
又或是看到一般表格在手機被壓扁的,不利閱讀,有時連右邊欄位的字都被裁掉。
所以只要使用線上版「響應式表格產生器」,幾個步驟就能輕鬆做好響應式表格,還不用安裝外掛,不吃主機資源。
| 測試A | 測試B |
|---|---|
| apple | banana |
| value1 | value2 |
| value11 | value22 |
SOURCE: Sam
本文導讀
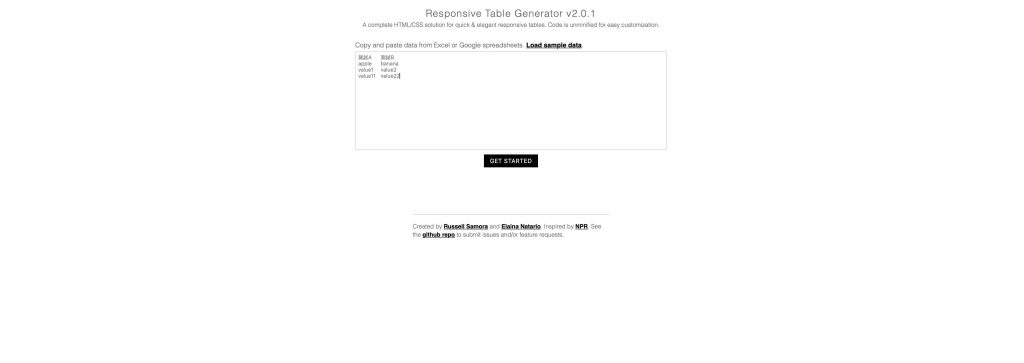
線上Wordpress表格生成器(開源)
網站名稱:Responsive Table Generator v2.0.1
網址:https://russellsamora.github.io/responsive-table-generator/
步驟1 先用excel建立好內容
先在excel把內容打好,然後全選並複製。

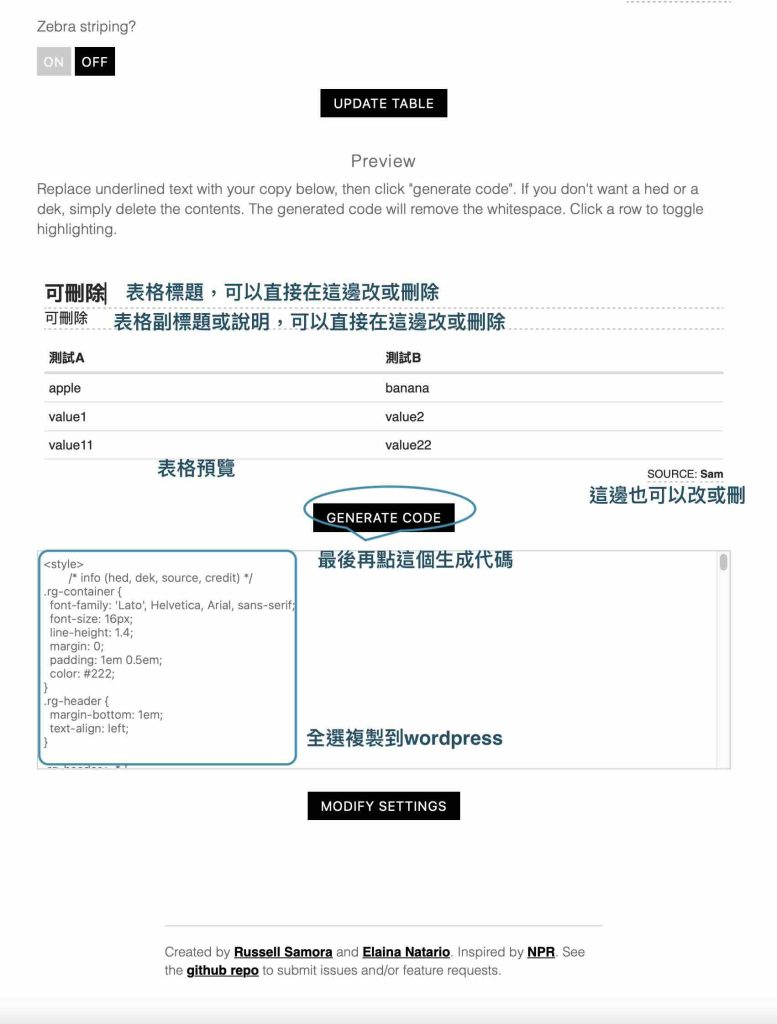
步驟3 調整表格呈現
裡面有一些選項可以調整,參考圖片裡面的備注。調好再按下create table

步驟4 調整表格表頭,說明,與資料來源並生成代碼
可以調整,刪除表格標題、說明、跟資料來源,最後選擇generate code,把代碼複製起來!
(點擊表格裡面的某一欄,可以把欄位變成粗體)

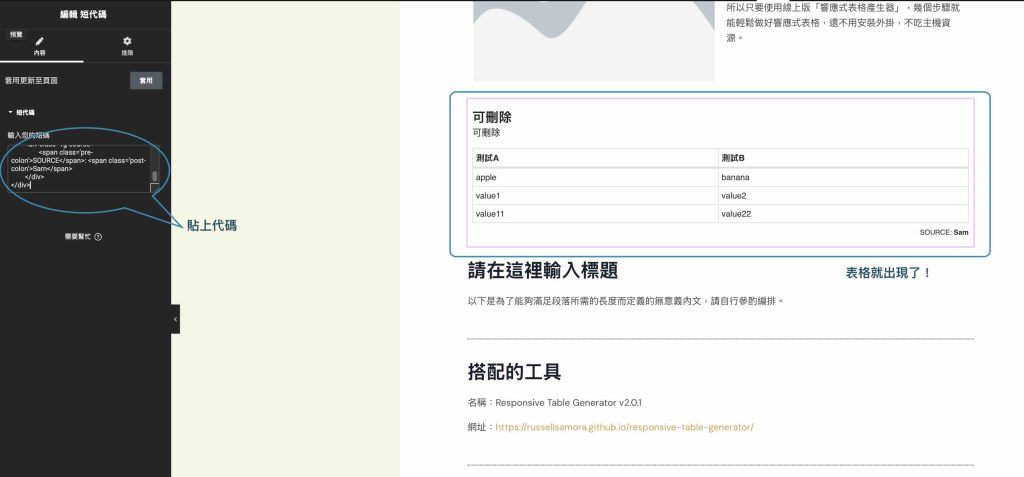
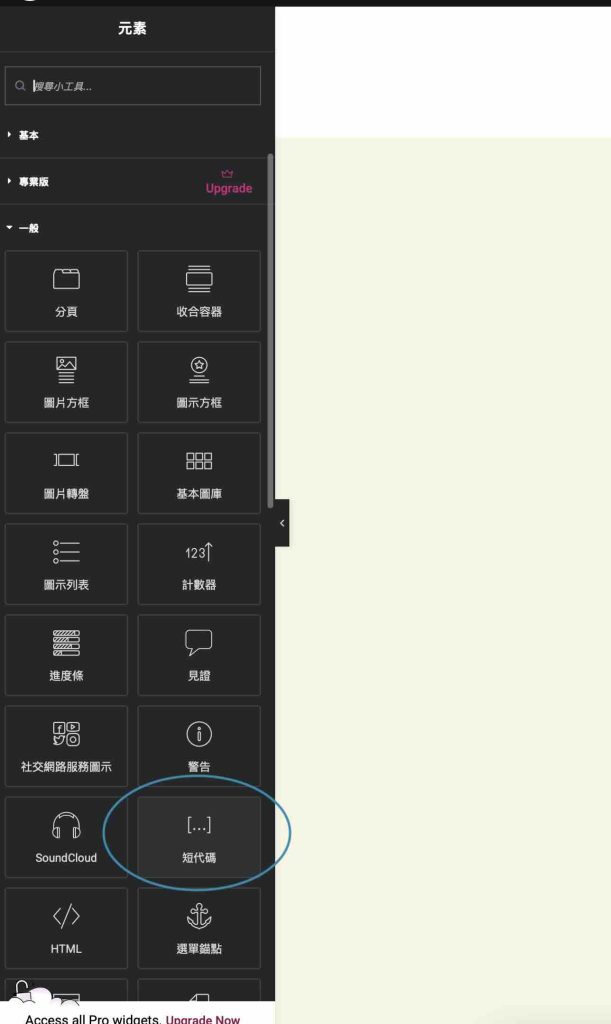
步驟5 貼上代碼與欣賞表格效果

回到wordpress編輯器,找到elementor裡面的短代碼,選擇要放哪個區域,然後把代碼貼上,就可以在elementor實時更新看到效果囉。